Em relação ao PowerBI dependemos especificamente de algumas limitações da própria plataforma, incluindo a escolha de fontes, seus tamanhos e espaçamentos entre as informações.
A maior parte dos acessos na plataforma são provenientes de telas com resolução de 1280px de largura. Porém a edição dos gráficos são feitas em largura aproximada de 1566. Como o iframe dos gráficos se ajusta a largura de tela a visualização pelo usuário estará diferente do que é apresentado na tela edição, sendo que na maioria dos casos as dimensões são adaptadas para um menor tamanho.
Este manual pretende por princípio seguir as melhores diretrizes que melhor se adequam a relações de legibilidade das informações, sendo esta uma função primordial em relação a qualidade de informação em dashboards. Acompanhando também a intensão futura para um layout limpo que priorize cada vez mais as informações que constam nos gráficos.
Abaixo separamos as diretrizes na seguinte ordem:
Grid
Tipografia
Cores
Espaçamentos
Ícones
Botões
Bordas
Grid
Atualmente trabalhamos com a largura de 1566px. Recomendamos neste guia seguir a largura inicial total de 1568px para a edição dos gráficos para que não existam dimensões “quebradas”. Buscando a proporcionalidade em cada pixel, definimos a relação de 16:1 para o grid base.
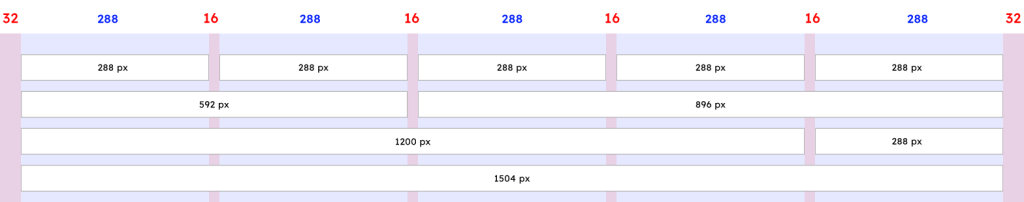
A partir desta dimensão de largura definimos o grid de 5 colunas de 288px para encaixe de conteúdos e gráficos, utilizando espaçamentos laterais de 32px, e espaçamentos entre os blocos de 16px.
Veja abaixo imagem que exemplifica a relação de espaçamentos no grid:

Abaixo temos a definição das larguras que poderão ser utilizadas nas definições de cada gráfico. A depender da quantidade de informações que serão apresentadas, as dimensões de largura para cada bloco começaram em 288px e vão até 1504px:

- 288 px
- 592 px
- 896 px
- 1200 px
- 1504 px
Tipografia
Considerando a limitação de escolha de fontes pela própria plataforma, seguiremos com a fonte Segoe UI e a fonte DIN, por serem uma fontes que se diferenciam das outras opções oferecidas pela plataforma em relação a contraste e legibilidade nos mais diversos tamanhos.
A definição de tamanhos de fonte levará como prioridade a proporcionalidade para os tamanhos de tela mais utilizados pelos usuários. Considerando, por exemplo, que fontes de tamanho 12pt na edição chegam a ficar com tamanho 9.5pt na renderização dos gráficos para o usuários que utilizam monitores com resolução de 1280px de largura.
| Função | Fonte | Tamanhos padrão | Tamanhos em proporção | Cor |
| Títulos H1 | Segoe UI Bold | 18 | 20 | |
| Títulos H2 | Segoe UI Semibold | 12 | 14 | |
| Títulos Card | DIN Bold (Uppercase) | 8 | 10 | |
| Informações, Subtítulos, Valores em gráfico | DIN | 10 | 10 | |
| Parágrafos | Segoe UI Semibold | 10 | 12 | |
| Legendas | DIN | 8 | 10 |
Títulos
Em relação aos títulos H1 que separam as áreas compostas por vários gráficos de uma mesma temática, utilizaremos sempre a fonte Segoe UI Bold.
Já para compor os títulos H2 de cada bloco gráfico iremos utilizar sempre a fonte Segoe UI Semibold com variações de tamanhos de fonte a depender do grau de importância da informação e tamanho do bloco total que compõem o gráfico.
| Largura bloco | Tamanho de fonte do título |
| 288 px 592 px | 14pt |
| 896 px 1200 px 1504 px | 12pt |
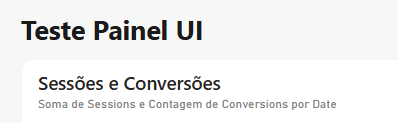
A imagem abaixo se refere a composição de Título H1, H2 e subtítulo:

Subtítulos
Para os subtítulos utilizaremos sempre a fonte DIN em tamanho 10pt em formatação regular conforme imagem acima.
Cards
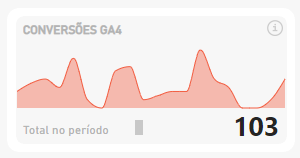
Nos cards, como no exemplo abaixo, utilizaremos no título um tamanho de fonte menor, aumentando a escala de acordo com a importância da informação. Neste caso consideraremos alto valor para os números, diminuindo o tamanho de fonte de acordo com a prioridade da informação.
Este exemplo carrega título em tamanho 10pt na fonte DIN e formatação bold, com o texto em caixa-alta. A informações de apoio abaixo está também em tamanho 10pt na fonte DIN, porém em formatação regular e caixa-baixa. O valor numérico está em Segoe UI Bold tamanho 20pt.

Gráficos
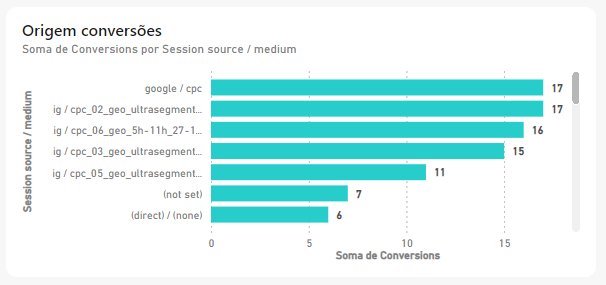
Para a composição dos gráficos seguimos a lógica representada no exemplo abaixo e exemplificada na tabela, respeitando a limitação de tamanho 9pt para informações que compões os gráficos:

| Função | Fonte | Tamanho | Cor |
| Título | Segoe UI Semibold | 12 ou 14pt | #1a1a1a |
| Subtítulo | DIN regular | 10pt | #808080 |
| Valores Principais | DIN bold | 9pt | #1a1a1a |
| Títulos Eixos | DIN bold | 9pt | #808080 |
| Valores Eixos | DIN regular | 9pt | #808080 |
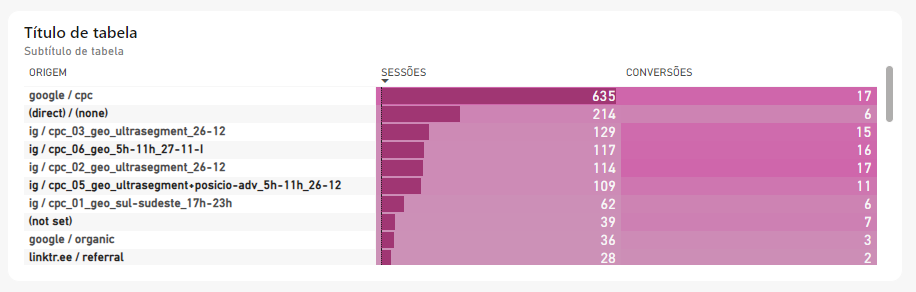
Tabelas
As tabelas correspondem a um modelo de destaque da própria informação, diferentemente dos gráficos. Para estes casos utilizaremos o tamanho de fonte DIN nos valores com tamanho 12pt, títulos de coluna com fonte DIN em tamanho 10 por comportar boa legibilidade correspondente as diretrizes de espaçamento do layout.

| Função | Fonte | Tamanho | Cor |
| Título | Segoe UI Semibold | 12 ou 14pt | #a1a1a1 |
| Subtítulo | DIN | 10pt | #808080 |
| Título da Coluna | DIN | 9pt | #808080 |
| Valores | DIN | 12pt | #a1a1a1 |
Informações de apoio
Em alguns casos temos a necessidade de incluir informações de apoio que complementam o conteúdo dos gráficos. Para estas situações, como no exemplo abaixo, utilizaremos sempre o tamanho de fonte DIN em tamanho 10pt na cor #b3b3b3
Cores
A paleta de cores disponível é composta por 10 cores, sendo 2 principais referente as cores de marca, 3 cores secundárias e 5 cores terciárias que poderão ser utilizadas na composição das informações de acordo com prioridade, destaques através de contrates e segmentação das informações.
Cores de base
As cores de base deverão ser utilizadas para o fundo de páginas, priorizando a cor branca ou preto no fundo de qualquer gráfico, viabilizando o contraste necessário para legibilidade da informação em qualquer tela ou dispositivo.
Textos
As cores para textos correspondem também ao contraste e grau de importância a depender da informação, seguindo a lógica de títulos com tons mais escuros e informações de apoio com tons mais claros conforme orientações abaixo:
Títulos
Parágrafos
Subtítulos
Infos e ícones
Gráficos
A paleta de cores definida para os gráficos segue a lógica de importância da informação e contrastes. Porém além das cores primárias, que correspondem as principais cores da marca, disponibilizamos mais 8 cores que poderão ser utilizadas para a diferenciação de layouts e informações de acordo com a temática a abordada nos gráficos.
Primárias
Secundárias
Terciárias
#d36bff #e2c0f0
Degradês
Em alguns casos, como no exemplo abaixo, é necessária a utilização de tons diferentes de uma mesma cor para facilitar a leitura e orientação sobre informações que devem ter maior atenção. Abaixo disponibilizamos a variação em degradê com 3 tons das 10 cores:
Notificações
Notificações, alertas e informações que precisem de atenção, que estejam fora do contexto do gráfico, deveram carregar as cores abaixo, seguindo lógica padronizada de interfaces.
#000066 #0000b3 #0000ff #b3b300 #d9d900 #e6e600
Espaçamentos
A plataforma possibilita trabalhar com espaçamentos entre 0px até 20px. Para a interface da RH Numbers seguiremos a lógica de múltiplos de 2px, adequando os padrões de espaçamentos e diagramação da informação entre todos os canais digitais da empresa.
Gerais
| Local | Dimensão |
| Laterais | 32px |
| Entre blocos | 16px |
| Acima de título H1 | 32px |
| Abaixo de título H1 | 16px |
Gráficos
| Local | Dimensões |
| Espaçamento abaixo do título | 2px |
| Espaçamento abaixo de subtítulo | 8px |
| Preenchimento laterais esquerda e abaixo | 16px |
| Preenchimento lateral direita | 8px |
| Preenchimento acima | 10px |
| Espaçamento entre botões | 8px |
| Espaçamento lateral e acima de botões | 16px |
Cards
| Local | Dimensões |
| Espaçamento superior de título | 4px |
| Espaçamento lateral esquerdo de título | 8px |
| Espaçamento inferior de informação de apoio | 4px |
| Espaçamento lateral esquerda de informação de apoio | 8px |
| Espaçamento superior inferior e lateral do valor | 8px |
| Margem de espaçamentos ícone Info | 4px |
| Margem de espaçamentos ícone mais | 8px |
Ícones
Ícones serão utilizados na plataforma em raros casos, mas que podem serão padronizados seguindo o design de interface da plataforma que utiliza os ícones da Material UI.
Faça o download dos ícones abaixo já nas dimensões padrão:
Info
Tamanho: 28px
cor: #cccccc

Mais Individual
Tamanho: 28px
cor: #cccccc

Indicadores
Botões
Temos dois estilos de botões definidos, um externo ao gráfico, e outro interno. Veja abaixo as especificações:
Botões gráficos
Larguras preferenciais: 160px ou 128px
Altura: 24px
Bordas arredondadas: 12px
Cor inativo: #b3b3b3
Espaçamento acima e lateral: 16px
Espaçamento entre botões: 8px

Botões gráficos
Largura: 160px
Altura: 32px
Bordas arredondadas: 4px
Cor inativo: #b3b3b3
Espaçamento abaixo: 16px
Espaçamento entre botões: 8px

Bordas
Os raios utilizados para as bordas são 4 6 8 12 a depender do contexto
Bases de gráficos serão definidos com 12px
Bases externas de cards com 8px
Bases internas de cards com 6px
Botões externos ao gráficos com 4px